布局型组件:

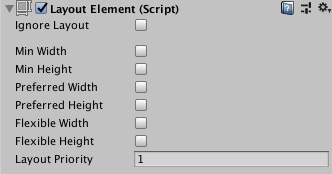
- 布局元素。可以自定义修改自动布局中某个元素的尺寸。
 参数,以下值仅能取正数(value >= 0,AvailableWidth表示该布局的最大宽度值)
参数,以下值仅能取正数(value >= 0,AvailableWidth表示该布局的最大宽度值) - Min Width : 该元素的最小宽度(任意情况都生效,即便MinWidth > AvailableWidth)。优先级最高
- Preferred Width : 该元素的优选宽度(仅MinWidth <= PreferredWidth <= AvailableWidth 才生效),可以结合FlexibleWidth使用。
- Flexible Width : 相对于同级元素的附加宽度。(additionalUnitValue = (AvailableWidth - PreferredWidth) / flexibleWidthS)
 ...
...
- 调整当前元素的尺寸,这个尺寸是由对象上挂载的布局元素(Image、Text、layoutGroups、layoutElement)的最小值(或 优选值)赋予
 参数
参数 - Horizontal Fit : 选择控制宽度的方式
- None :无自动控制
- Minimum : 基于布局元素的MinWidth控制
- Preferred :基于布局元素的PreferredWidth控制 ...
- Horizontal Fit : 选择控制宽度的方式
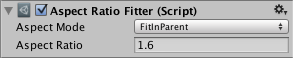
- 缩放比例(width : height)。
 参数
参数 - Aspect Mode : 选择一种缩放方式
- None :不控制该元素的缩放
- Width Controls Height : 高度是基于宽度调整的,可以在Inspector面板修改该元素宽度
- Height Controls Width : 宽度是基于高度调整的,可以在Inspector面板修改该元素高度
- Fit In Parent :该元素的width,height,position,anchors是自动调整的,无法在面板上修改。该元素的width和height的值无法超过其父级的对应值,且width,height中至少有一个的值是等于其父级的对应值
- Envelope Parent : 与FitInParent相反,其width,height其中之一是大于等于父级,另一个是等于父级对应值
- Aspect Ratio :宽高比,该元素的width:height
- Aspect Mode : 选择一种缩放方式
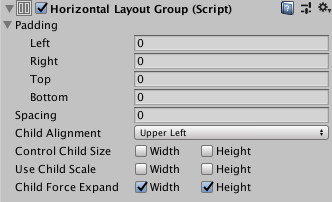
- 水平布局集合。将子对象按水平方向(从左向右)摆放
 参数
参数 - Padding :集合下的所有子对象距离边界的距离
- Spacing :子对象之间的间距
- Child Alignment : 子对象布局对齐方式
- Child Force Expand : 是否强制填充剩余空间。相当于给每个子对象附加FlexibleSize
-
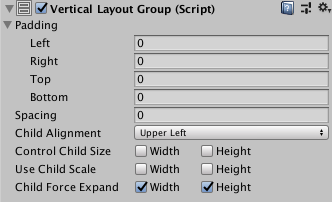
垂直布局集合,将子对象按垂直方向(从上向下)摆放

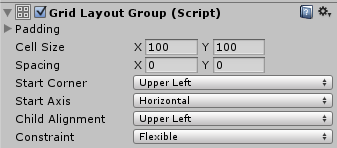
- 网格布局。该组件会忽略子对象的minimum,preferred,flexible size属性,会重新赋予一个固定的尺寸
 参数
参数 - Padding :子对象距离边界的距离
- Cell Size : 子对象的尺寸
- Spacing : 子对象的间距
- Start Corner : 第一个子对象的摆放在布局中的哪个角落。即子对象按照哪种排序方式摆放(从左向右再向下...)
- Start Axis : 摆放顺序,是先水平摆放还是先垂直摆放。和Start Corner一起决定了最终的摆放方式
- Child Alignment : 子对象布局对齐方式
- Constraint : 网格队列数(几行几列)的限制
2016/12/24